フォントの大きさが違う文字や画像を上揃えや下揃え、上下中心揃えにしたい時ってありますよね。
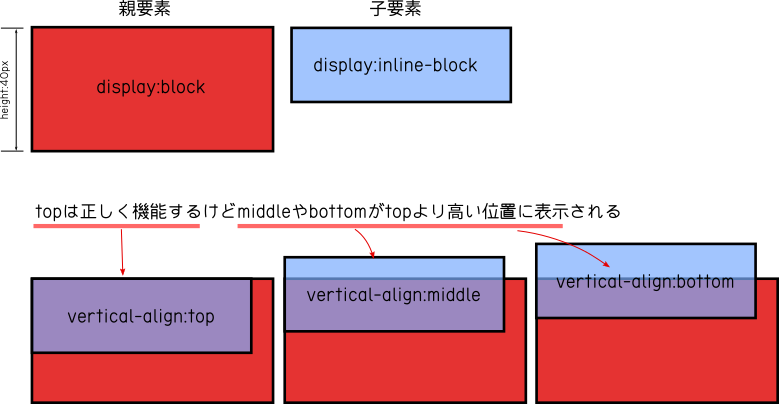
ぐぐると「inlineかinline-block要素でvertical-alignを使う」という記事は見つかるものの、実際にやってみるとうまくいかない。
vertical-alignは親要素と子要素のline-heightを揃える機能だよ
という根本的な理解ができていなかったために泥沼にハマったので参考までに記録しておきます。

フォントの大きさが違う文字や画像を上揃えや下揃え、上下中心揃えにしたい時ってありますよね。
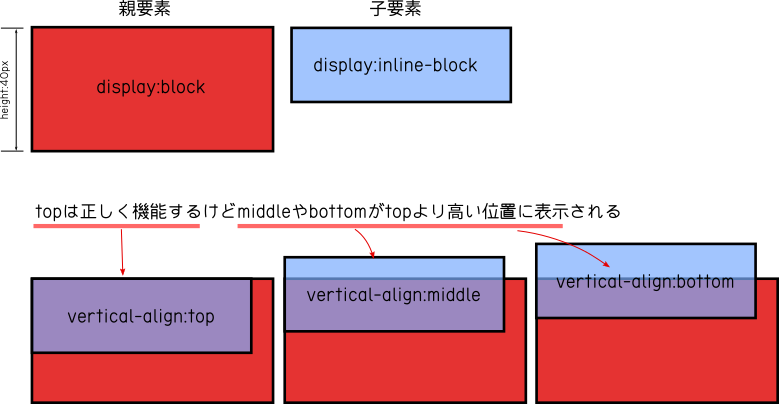
ぐぐると「inlineかinline-block要素でvertical-alignを使う」という記事は見つかるものの、実際にやってみるとうまくいかない。
vertical-alignは親要素と子要素のline-heightを揃える機能だよ
という根本的な理解ができていなかったために泥沼にハマったので参考までに記録しておきます。